RGPD et UX, une alliance inattendue mais bel et bien vertueuse

« A notre tour de vous l’annoncer », « notre politique de confidentialité se met à jour ! » et autre « nous prenons soin de vos données » ont envahi nos boîtes mails depuis quelques temps, depuis le 25 mai plus exactement.
Face à ces multiples sollicitations, la lecture de ses emails devient une expérience quelque peu rébarbative là où la tendance est à l’UX design, qui prône simplicité et sobriété. L’arrivée du Règlement Général sur la Protection des Données vient-elle obligatoirement mettre à mal l’expérience utilisateur (UX) ? Ne devrait-elle pas au contraire être considérée comme une opportunité ?
Autant d’interrogations qui viennent transformer les réflexions menées jusqu’alors...
RGPD et UX
Le Règlement Général pour la Protection des Données, plus connu sous le sigle RGPD (ou GDPR pour les anglophones) concerne toutes les entreprises privées ou publiques collectant et traitant des données à caractère personnel sur les résidents de l’UE[1].
Sa mise en place revêt plusieurs intentions :
- Renforcer le droits des individus quant à leurs données personnelles ;
- Uniformiser les réglementations existantes en matière de protection des données sur le territoire européen ;
- Responsabiliser les acteurs traitant des données sur leurs méthodes de gestion et de traitement.
Concrètement, pour l’utilisateur, cela veut dire plus de contrôle sur ses données (approbation, portabilité, droit de rectification et droit à l’oubli) et plus de transparence sur les finalités de la collecte et la durée de conservation.
Le challenge pour l’UX Designer réside ici en sa capacité à rendre l’expérience de l’utilisateur fluide et agréable tout en intégrant les obligations RGPD, qui peuvent sembler lourdes et contraignantes.
La réglementation, source de créativité
Réglementer reviendrait donc à définir les mesures à appliquer afin de répondre aux obligations émanant d’autorités compétentes. La subtilité réside dans le fait que la réglementation va dire quoi faire mais ne va pas définir, dans le détail, comment le faire. C’est précisément sur ce point que les réflexions autour de l’UX Design se devront d’être créatives et pertinentes.
En ce sens, la contrainte va pousser un peu plus loin la son application1 en intégrant de nouveaux impératifs, obligeant celui qui s’y astreint à répondre à de nouvelles problématiques et à explorer de nouvelles pistes créatives. En résumé, l’UX Designer va devoir trouver le moyen de permettre à l’entreprise de collecter des données tout en satisfaisant les obligations légales et l’expérience l’utilisateur. Le RGPD ne doit donc pas être vu comme un frein à la collecte de données -car il ne l’interdit pas- mais vise à mieux la cadrer et à être plus transparent vis-à-vis de l’utilisateur.
Cette métrique devra être considérée dès les phases amont du projet, notamment lors des ateliers de brainstorming et les personas[2] , en incluant l’impact de cette règlementation sur les besoins et attentes de l’utilisateur. Si l’exercice peut sembler compliqué, il existe d’ores et déjà de nombreuses bonnes pratiques dont chacun peut s’inspirer pour être conforme au RGPD.
Egalement, répondre au RGPD c’est accompagner l’utilisateur, c’est lui apporter plus d’information sur ce qui est fait de ses données. Une démarche vertueuse qui peut être une source de satisfaction client et d’attachement à la marque.
Être conforme au RGPD, qu’est-ce que cela veut dire ?
Concrètement, il faut informer l’internaute sur l’utilisation que sera faite de ses données et lui offrir la possibilité d’exercer ses droits facilement.
Du point de vue de l’entreprise et de l’UX, le challenge est de pouvoir collecter le consentement de l’utilisateur tout en lui proposant un parcours fluide. Pour suivre ces objectifs et répondre à ces exigences tripartites, il existe un ensemble de bonnes pratiques à utiliser sur les formulaires (de contact, d’inscription …) et fenêtre de cookies.
Récolter le consentement sur les formulaires
A l’ère de l’hyperpersonnalisation[3], il est nécessaire pour l’entreprise de collecter des données sur ses clients, prospects ou visiteurs. Elles lui permettent de mieux connaitre ces derniers et de leur proposer des offres en adéquation avec leurs besoins. Pour recueillir leur consentement, il est possible d’utiliser des cases à cocher, aussi appelées « opt-in » (attention à ce qu’elles ne soient pas pré-cochées).
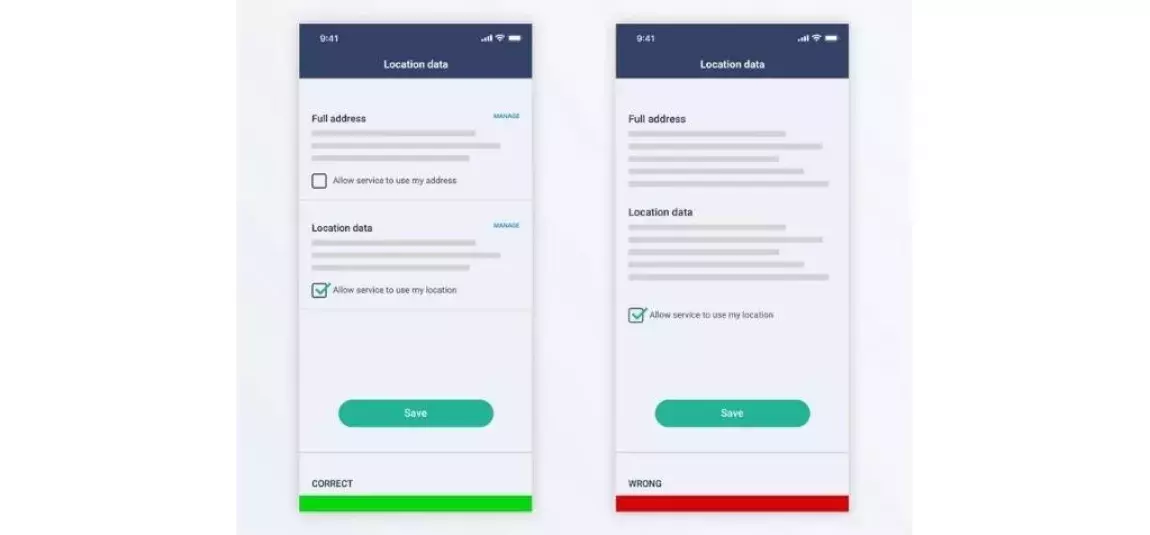
Il est également impératif d’être clair et de distinguer les différents types de données collectées, les traitements faits et le consentement associé. L’internaute doit pouvoir, pour chaque type de données, en accepter ou refuser la collecte et le traitement :

Image tirée de l’article Best UX practices for GDPR compliance, publié le 22 mai 2018 par Martin Braaten Grina, disponible sur https://medium.com/@AukaPay/best-ux-practices-for-gdpr-compliance-563b73362095
Le formulaire doit également comporter une mention informative, à définir avec vos correspondants juridiques, rappelant le(s) responsable(s) de traitement, la durée de conservation des données ainsi que les finalités liées. Cela peut être par exemple : gérer la participation au jeu, gérer le recrutement, procéder à une enquête de satisfaction … Il ne s’agit pas de reprendre les CGU/CGV mais de résumer les principaux éléments pour ne pas trop alourdir le formulaire et décourager votre cible. Pour ceux souhaitant plus d’information sur leurs droits, il est également possible d’ajouter des liens renvoyant vers les mentions légales.
Une autre bonne pratique consiste à être transparent concernant les partenaires traitant les données de l’internaute et de laisser à ce dernier la possibilité de refuser que ses données soient transférées à l’un d’entre eux. Il reste cependant possible de sensibiliser l’utilisateur sur la nécessité d’avoir son consentement et de l’informer de l’impact de son refus sur son expérience.
Par ailleurs, mettre les boutons à droite, notamment sur mobile, rends plus fluide l’expérience. En effet la grande majorité des mobinautes est droitière et utilise principalement son pouce voire son index pour naviguer.
Le RGPD et les cookies
Là encore, information et la transparence priment. Sur le bandeau cookie, il est nécessaire de renseigner la finalité poursuivie via l’utilisation de ces cookies (par exemple : réaliser des statistiques de visites, proposer des contenus adaptées …).
Pour rester UX friendly, le bandeau cookie et la fenêtre de gestion des cookies peuvent être personnalisés en fonction de la charte du site internet, de façon à rester cohérent sur les différentes interfaces et ne pas perdre l’utilisateur. Les mentions informatives, bien qu’obligatoires, peuvent être raccourcies pour répondre à ce format et ne mentionner que les messages primordiaux.
Aussi, le RGPD requiert l’expression du consentement de l’internaute sur l’utilisation de cookies. A défaut d’offrir un choix binaire de type accepter ou refuser, il est plus avantageux de permettre à l’internaute de sélectionner les cookies qu’il refuse. Ainsi, il sera plus enclin à en accepter tout ou partie.
Pour obtenir le consentement, il est possible de jouer sur les couleurs. Par exemple, utiliser du vert sur le bouton d’acceptation et du gris pour paramétrer les cookies. A contrario, le rouge est une couleur plus agressive, à utiliser avec parcimonie. Ainsi, les solutions sont nombreuses et certaines sont simples à mettre en œuvre.
Si RGPD et UX semblent suivre des objectifs distincts, ils se rejoignent ici sur un point majeur : servir les intérêts de l’utilisateur. Aujourd’hui, grâce à des techniques diverses et des spécialistes du domaine, les deux s’allient, pour ne former que le meilleur.
[1] Coubray, A. et Feuillet, J. (2017) L’essentiel à connaitre sur le GDPR/RGPD : définition, périmètre, principes et mesures, custom.fr, [en ligne] disponible sur : http://www.custup.com/introduction-gdpr-rgdp/
[2] Persona : un persona décrit minutieusement les besoins, préférences, modes de consommation… de l’utilisateur auquel on souhaite s’adresser. L’objectif étant de concevoir des interfaces pour des utilisateurs « moyens » représentatifs de la population ciblée.
[3] D’après l’étude Hyper-personnalisation vs. Segmentation : A-t-on encore besoin de segmenter les clients à l’ère du Big Data ? de Capgemini Consulting et ESSEC parue le 17 janvier 2017, « L’hyperpersonnalisation est une forme poussée de personnalisation du contenu des offres, mais également de l’expérience vécue par le client - qui se doit d’être unique - à l’échelle individuelle et en temps réel. Adaptée au contexte du client, l’hyperpersonnalisation s’appuie pour cela sur l’exploitation d’une multitude de données. »
Le sujet vous intéresse ? Nos experts vous répondent

Au travers d’une démarche design complète, mc2i accompagne ses clients dans la création d’expériences utilisateurs et solutions digitales adaptées aux besoins, simples et intuitives.